『ヒースブログ』の管理人のヒースです。
(※当ブログはアフィリエイトプログラムに参加しています)
ソシャゲがメインになっているので、進捗は悪いままです。
今日は、バトル画面にコマンドボタンを置いただけで、他の変化は特にありません。表示UIも考えたけど、現時点では機能がなにもないので特に思い浮かぶこともなく終了。
バトル画面はアニメーターを使って動かしたいところだけど、ゆるドラシルの素材は1枚絵しかないからキャラ自体のアニメーションは難しいので(ゆるドラシル自体はボーン入ってるんだけどね……)、前後に動かすとか、揺らすとか、拡大縮小するくらいしかやれることはない。カットインだけはそれでもうまくいくと思う。
【バトル画面】(コマンドボタン追加)

とりあえず右下に置いてみました。
最初は2×2で配置していたんだけど、たぶん横並びのほうが押しやすい。それもあって、ボタンはかなり小さめに作ってみました。もっと大きかったんだけど、見栄えの問題で小さくしたけど、視認性と操作性がいいかどうかは実際に作ってみないとわからない。
左下の空白は条件メッセージエリア(ボスの弱点が露出中! とか 戦闘中アイテムドロップとか)でそのまま残しておいたほうが良さそう。主人公の上辺りにカウントタイムバトルタイムラインあたりを置くのもいいかも(ただのターン制にするなら、ターン数表示とかかな)
ある程度画面ができてきたので、バトルシーンの実装に移らないといけないかもしれない。ガチャがメインとはいえ、バトルがないと育成する意味がないからここ結構大事なところ。
【メンバー編集画面】(変化なし)

【合成画面】(仕様変更のため廃止)

【ガチャ画面】(変化なし)

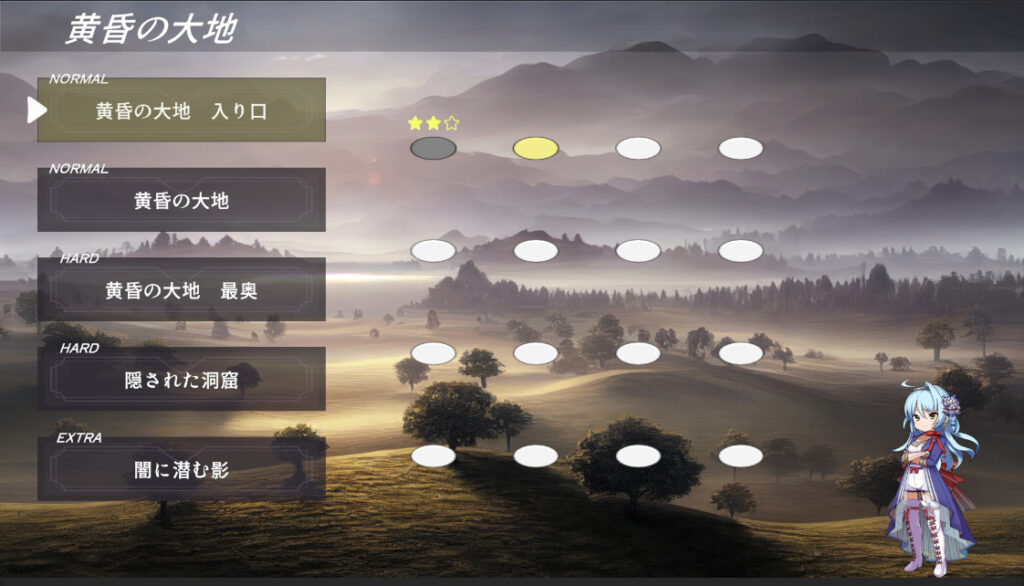
【ステージセレクト画面】(変化なし)

【ステータス画面】(変化なし)

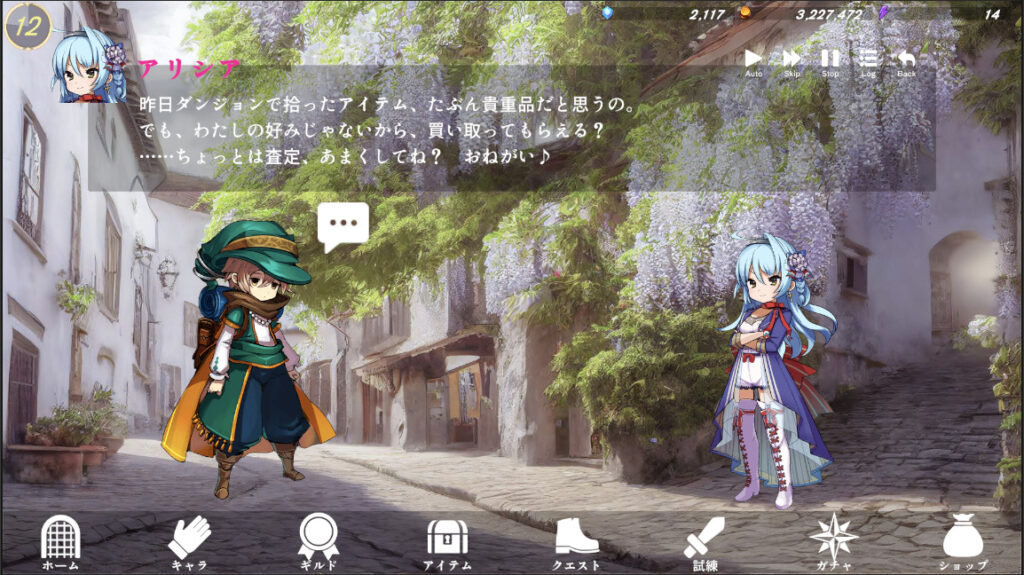
【イベント画面】(変化なし)

プログラムに入ると異様に時間がかかるから、今がそのタイミングじゃないことは間違いないんだけど、バトル画面の作り込みは最悪そこに色々追加していくことでゲームにはなるので、もっとも優先的にやらないといけない。
バトルがあり、ステージがあり、育成があり、最後にイベントがある。育成ゲーはコンテンツ開放が重要なので、最悪ストーリーが最小限でもなんとかなる部分はある(ストーリーが完全にないことも可能)
前回作ったゲームでボタンを押したら攻防の処理が走るくらいはやれていたので、そこは最低ラインとしておきたい。とはいえ、しょっぱいプログラムだったので、どこまで使い回せるかは定かではないのが微妙なところです。




コメント