『ヒースブログ』の管理人のヒースです。
(※当ブログはアフィリエイトプログラムに参加しています)
今日も時間がうまく使えていないけれど、昨日の夜(書いている丸24時間前)に、いい感じの2D背景画像がアセットストアにないかなぁ……と思って探していたものの、イマイチだったので、Web検索に切り替えて探していたら、ぱくたそのAI画像素材(https://www.pakutaso.com/ai/)を見つけ、「これだ!」と採用してみました。
雰囲気の良さそうなファンタジー背景をいくつか見繕って、まだどう使うかは決まっていないけど、作成途中のイメージ画像で使用することで見栄えが良くなる効果があるので、まずはそこに期待したいところ。
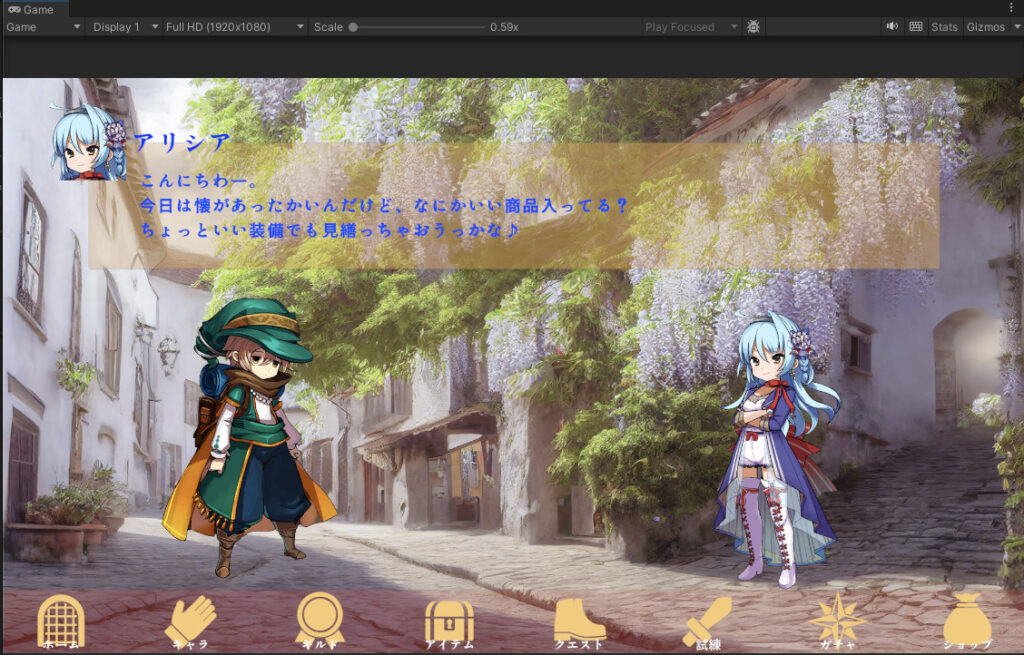
――で、前回までのゲーム画面にメニュー系アイコンを設置し、背景画像を設定し、仮メッセージウィンドウを表示して、なんとなくRPGの会話イベント画面のような見た目にはなってきた。

もちろん、ダイレクトに画像や文字を表示をしているだけなので、メッセージは固定でどのボタンを押しても何も起こらない。
まずは見た目から入らないと作成まったく進まないので、大体作り始めはこんな感じになる。いつも。
今後は、それぞれのボタンを押した先のシーン(パネル?)を作成して、少なくともバトル画面は機能するようにしていきたいところです。現状、クエストまたは試練の先にバトルがある予定。
クエスト > ステージ > バトル1 みたいな。



コメント