『ヒースブログ』の管理人のヒースです。
(※当ブログはアフィリエイトプログラムに参加しています)
土日のほうが生産性が下がる不思議。
レイアウト作成を淡々と続けているのは、ノートに手書きでイメージを書くのをUnityでやっているためなので、それぞれの画面イメージをまず作って、それぞれをどう繋げていくかをわかりやすくする目的としています。
画面イメージが整って初めて、画面の行き来や、それぞれの画面内の機能を作ることになるので、結構重要なプロセスだと思っています。ここだけで数ヶ月かかってもいいんじゃないかなぁ……というくらいの進捗になっていますが(^_^;)
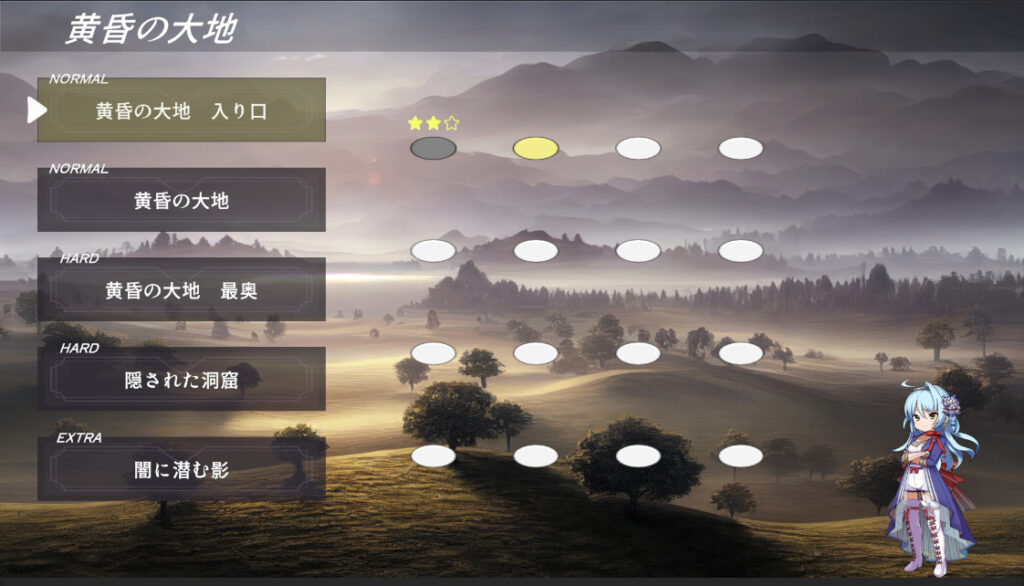
【ステージセレクト画面】

⇑ 変更前 変更後 ⇓

ステージタイトルを入れて、各クエスト(白い丸)の数をちょっと減らしただけです。
主人公の上部に空白があるので、ここに各クエストに出現する敵、消費するスタミナ、ドロップするアイテムとかを表示すれば無駄がなさそう。
各クエストの丸同士を繋げるのに、クエストをクリアする(灰色になる)と線が伸びて次のクエスト(黄色)に繋がるようなアニメーションがあれば見てわかる感じになるので、おそらくそのように実装すると思います。
完全にひとり用で作るなら、分岐してあと戻りできないシステムのほうがRPGっぽいけど、ソシャゲに寄せるなら挑戦できないクエストはないほうがいいと思うので、単純に順繰りクリアできるように繋がていくのが正解になるかなぁ……なんて思っています。
【ステータス画面】(変化なし)

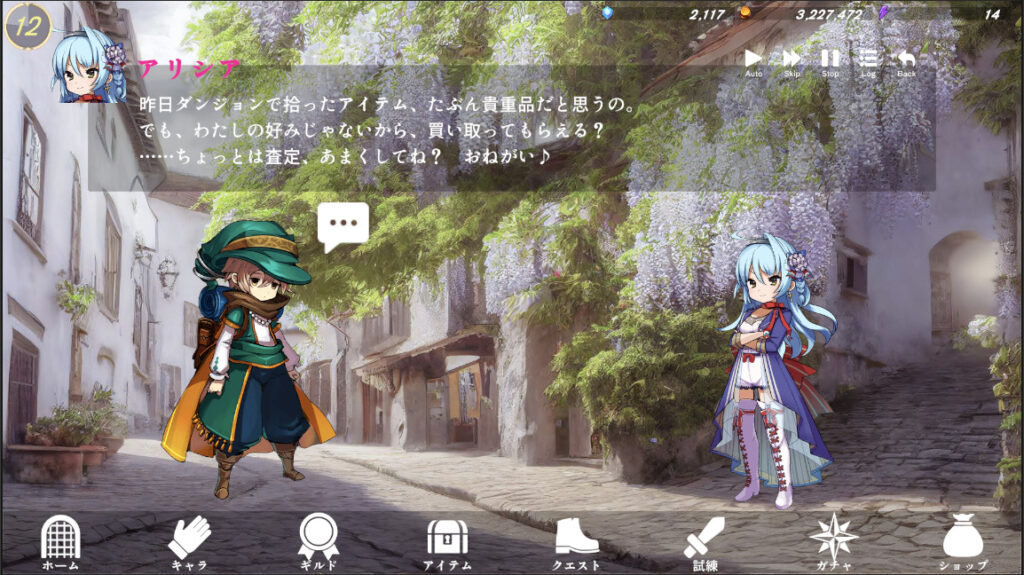
【イベント画面】(変化なし)

【バトル画面】(変化なし)

効率は悪くともちょっとは進んでいるのでギリギリセーフε-(´∀`*)ホッ
ステージセレクト画面では戻るボタン(Uターンアイコン)を左上に設置しようとしていたんだけど、いい感じにならなかったので明日以降に繰越することになった。これがまた、異様に時間がかかったので、進みが悪いのはそのせいだったりしています。



コメント